用 Hexo 在 GitHub 架站吧
Blog 是什麼?
是一種線上日記型式的個人網站,藉由張貼文章、圖片或影片來記錄生活、抒發情感或分享資訊。部落格上的文章通常根據張貼時間,以倒序方式由新到舊排列。
by 維基百科
為何要寫 Blog?
部落格可以為自己記錄成長軌跡,不只是日常稱活的趣事,也可以是科普文章,主題由自己策劃,選擇自己喜歡或擅長的領域,發布一篇文章,使更多人看到。別人既可以從文章中得到娛樂與知識,自己也可以得到寫作的提升,以及規劃文章的能力和選擇客群的能力。
如何用 Hexo 在 GitHub 架站呢?
什麼是 Hexo?
進入 Hexo 官網 後,中間的大字足以描述什麼是 Hexo。
快速、簡單且強大的網誌框架
by Hexo
沒錯!它是一個可以幫你快速搭建部落格網頁的工具。
什麼是 GitHub?
GitHub 是一個商業網站,是目前全球最大的 Git Server。你可以在上面分享你的程式碼、結交相同志趣的朋友、貢獻自己的程式碼將一個專案做的越來越好。當然別人也可以給你回饋,有如一個程式碼的社群,而且上面的環境很乾淨。
同時,這個網站也是開發者最好的履歷,因為做過的專案、寫過的 code、做了什麼貢獻、有什麼勳章,都可以一目瞭然。
Git 與 GitHub 差別在哪?
Git 是工具,GitHub 是網站。
Git 是一個版本控制系統,簡單來說就是一個可以把檔案的狀態作為更新歷史記錄保存起來,
而 GitHub 就是一個提供 Git Server 的網站平台。
所以現在就來用 Hexo 做做看自己的網站吧!
創建 GitHub 帳號 + 設置專案
進入 GitHub 官網 後,註冊 Sign up 並登入 Sign in

進到 GitHub 首頁應該長這樣

右上角有個加號點下去之後,選擇 New repository,進入後的畫面如下

於 Repository name 那一欄填上 使用者名稱.github.io。忘記使用者名稱的話,其實就在左側一欄。

接著就按下綠色的創建鍵 Create repository 即可。
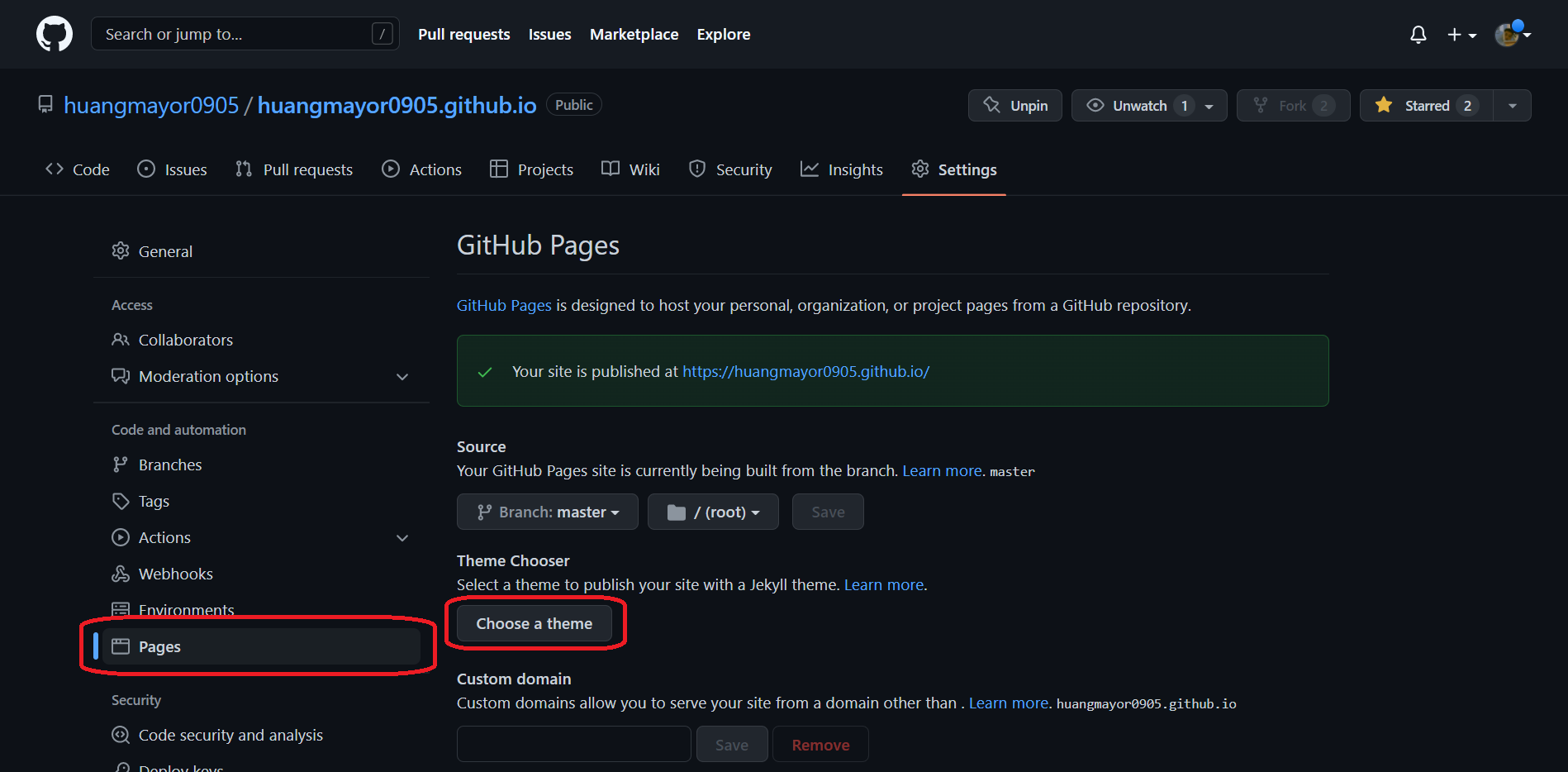
進入專案後,點擊 setting 選項。

並設置主題,後續會更改,可以不用考慮太多,選擇其一即可。


你完成了你的網站啦!!!網址為:https://使用者名稱.github.io/,不過剛創建的網站可能要稍後才會顯示。
選定好部落格的位置
由於我們會存文章在電腦裡面,所以先選好位置。
我的部落格位置是
1 | D 槽 |
Hexo 登場!
我們的主角是 Hexo,當然,也有其他的部落格工具可以使用,如:Hugo, Gatsby, Vuepress, Jekyll… 等。
Hexo 的主題多,且擴充的外掛也很多,所以才使用它當我們的工具,但缺點是當文章足夠多時,上傳速度會明顯比 Hugo 慢很多(超多),不過看在主題好看的誘惑下,我還是選擇了 Hexo。
接下來,來配置 Hexo 環境吧!
前置安裝
在使用 Hexo 之前,請先下載:
- Node.js
我們選擇穩定的版本,Hexo 官方有提醒至少要大於 10.0 的版本,我們選左邊的 16.15.0,直接安裝即可。

- Git
也是直接安裝即可。

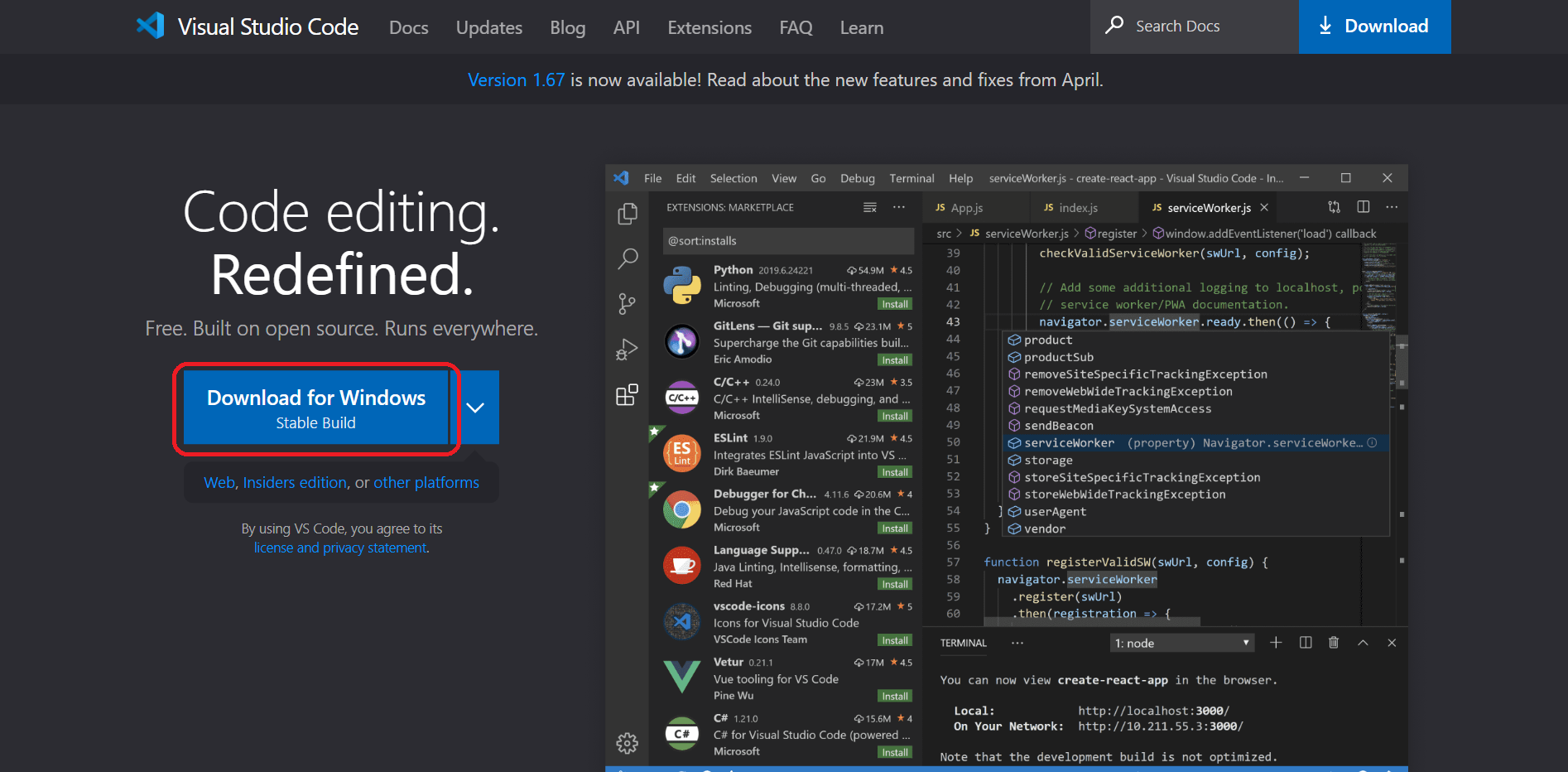
- Visual Studio Code
這是一個具有很多外掛的文字編輯器,一樣也是直接安裝即可。

初始設置
接著我們來當駭客(誤)
我們開啟 Blog 位置的終端機。輸入 cmd

在 cmd 裡輸入下面指令。
1 | npm install hexo-cli -g |
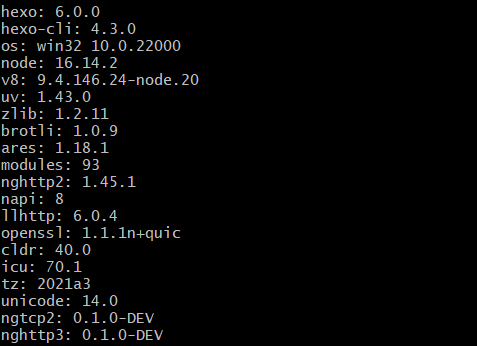
等待下載後,輸入 hexo -v 也就是 hexo version (想也知道你們會選 hexo -v)
1 | hexo -v |
有出現各項版本就確定安裝好了!

接著配置 Hexo 相關初始套件,輸入下方指令。一行一行複製,<資料夾名稱> 記得改掉,我建置的名稱是 MyBlog。
1 | hexo init <資料夾名稱> |
第 1 行:新建一個資料夾
第 2 行:選擇資料夾並進入該資料夾
第 3 行:安裝 Hexo 相關初始套件
第 4 行:安裝 Git 部屬套件
你常用的資料應該有
1 | D 槽 |
這樣你就完成 Hexo 的配置了。有沒有覺得自己超棒 (●’◡’●)
設置 Blog 相關訊息
接下來就要用到 VS code 啦~
右鍵 D:/Blog/MyBlog,選擇 以 code 開啟 圖標示 VS code 的那個選項,就可以開始編輯屬於自己的部落格啦。

在 6 ~ 12 行編輯部落格訊息
1 | title: Blog test # 部落格標題 |
在 16 行編輯網站網址
1 | url: https://username.github.io/ |
接著設定部屬訊息,這通常在最下面
1 | deploy: |
接著部屬看看,組合技:
1 | hexo cl |
終於完成了,文章有任何問題,或是不清楚的地方歡迎留言